26
kantonale- und 46 Verbandsausgleichskassen
600’000
Über 600’000 Selbstständigerwerbende
3
Schritte zum Antrag
Zielsetzung
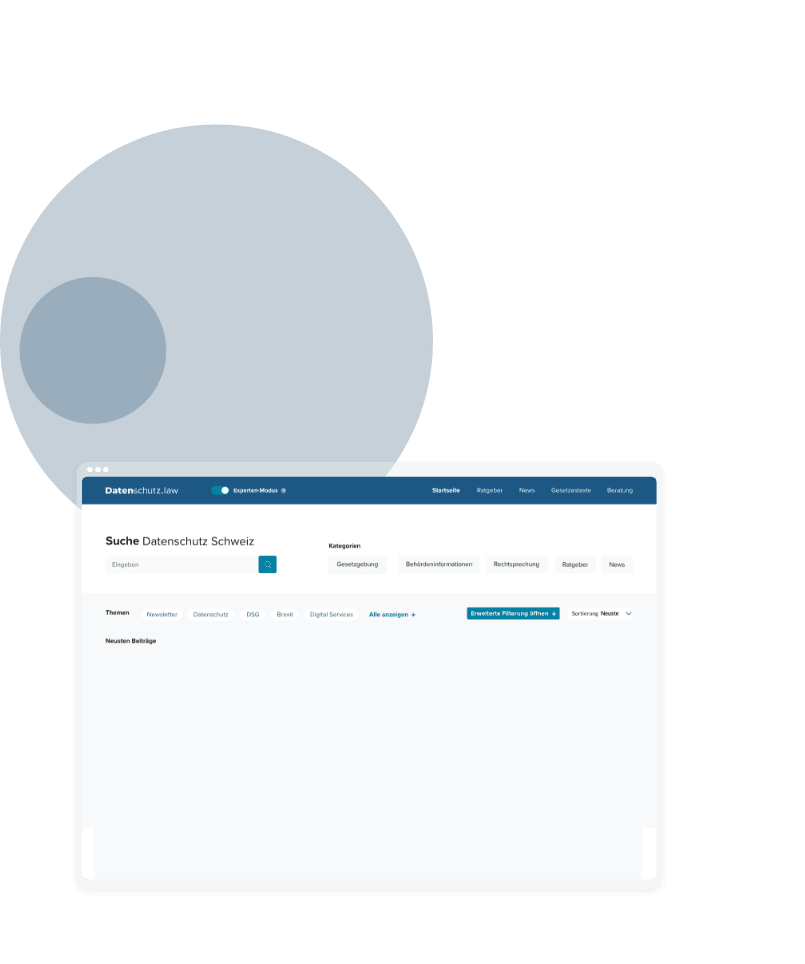
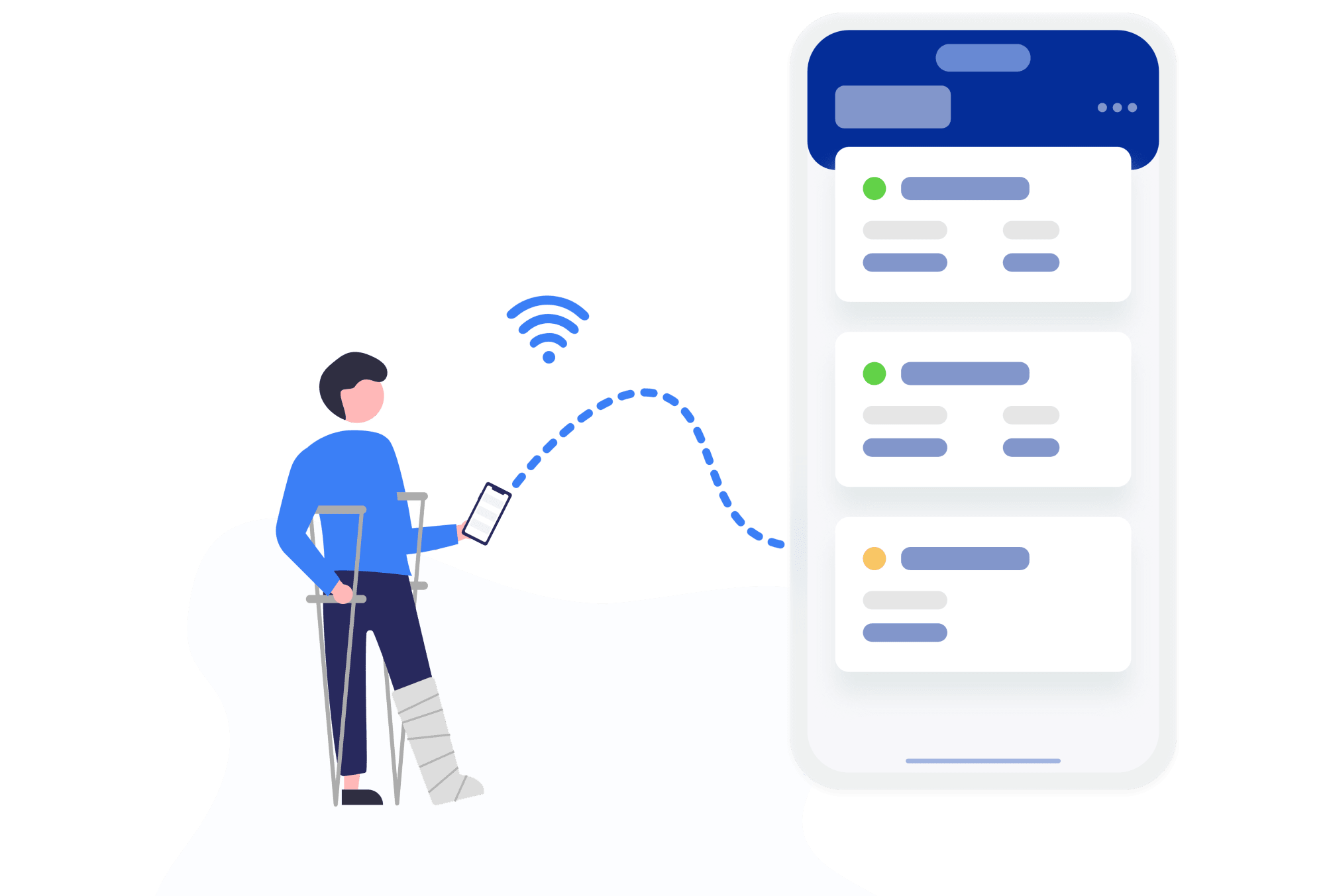
Die ansprechend gestaltete Webseite bietet umfassende Informationen rund um die Anerkennung von Selbstständigerwerbenden in der Sozialversicherung. Ziel ist es, Nutzer:innen dabei zu unterstützen, alle notwendigen Angaben für einen Antrag auf Selbstständigkeit korrekt auszufüllen.
Besonders hervorzuheben ist die zielgruppenorientierte und illustrative Darstellung komplexer Prozesse. Dadurch werden auch schwierige Themen verständlich und zugänglich gemacht, um die Antragstellung zu erleichtern.

Herausforderungen
Die Plattform richtet sich an eine breite Zielgruppe innerhalb der Bevölkerung und stellt sicher, dass alle Nutzer Zugang zu denselben klaren und verständlichen Informationen erhalten.
Im Fokus steht die übersichtliche Darstellung des Antragsprozesses für die Selbstständigkeit bei den Sozialversicherungen. So wird sichergestellt, dass alle Schritte einfach nachvollzogen und erfolgreich umgesetzt werden können.
Analyse und Workshops
In drei Workshops wurden gemeinsam mit verschiedenen Stakeholdern und unter Einsatz spezifisch ausgewählter Methoden bestehende Informationen und Prozesse analysiert. Auf dieser Basis konnte ein neuer, optimierter Prozess für die Webseite definiert werden.
Im Fokus standen die unterschiedlichen Bedürfnisse der Nutzergruppen, die umfassend eruiert und im Lösungsdesign berücksichtigt wurden. Zur weiteren Entscheidungsfindung wurden mehrere User-Journeys entwickelt, die als zentrale Grundlage für die Gestaltung der Plattform dienten.
Design & Konzept
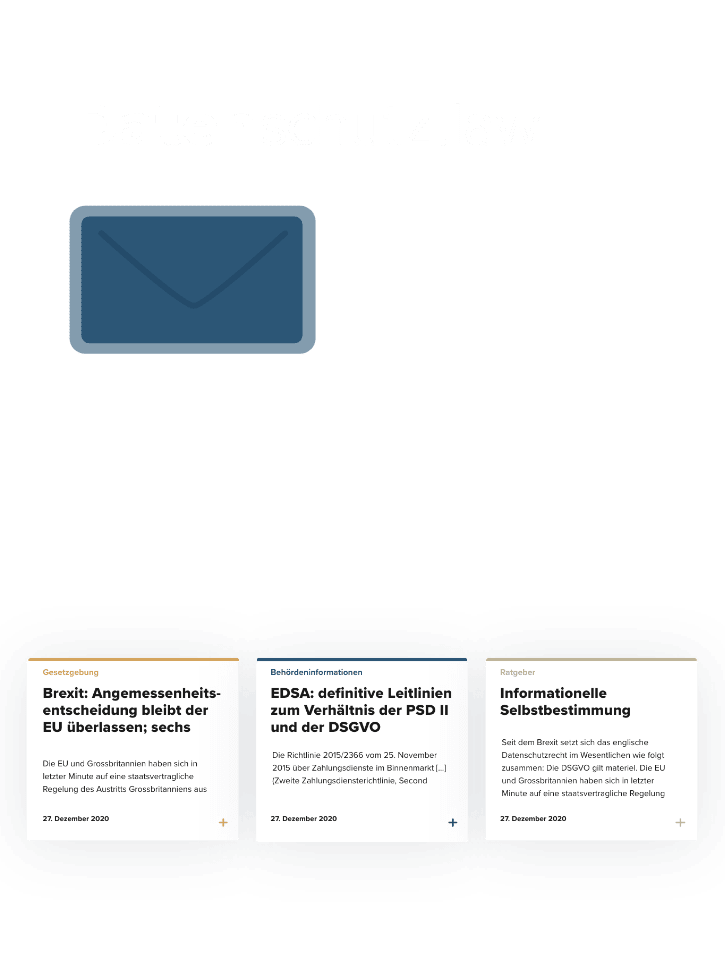
Die Plattform wurde mit einem klaren Fokus auf Benutzerfreundlichkeit und modernes Design entwickelt. Basierend auf einem Wireframe wurden mehrere Varianten des Illustrationsstils entworfen, die gemeinsam mit den Stakeholdern bewertet und entschieden wurden. Das Design orientiert sich an der Farbgebung der AHV/IV und kombiniert eine freundliche und ansprechende Ästhetik mit einem modernen Touch.
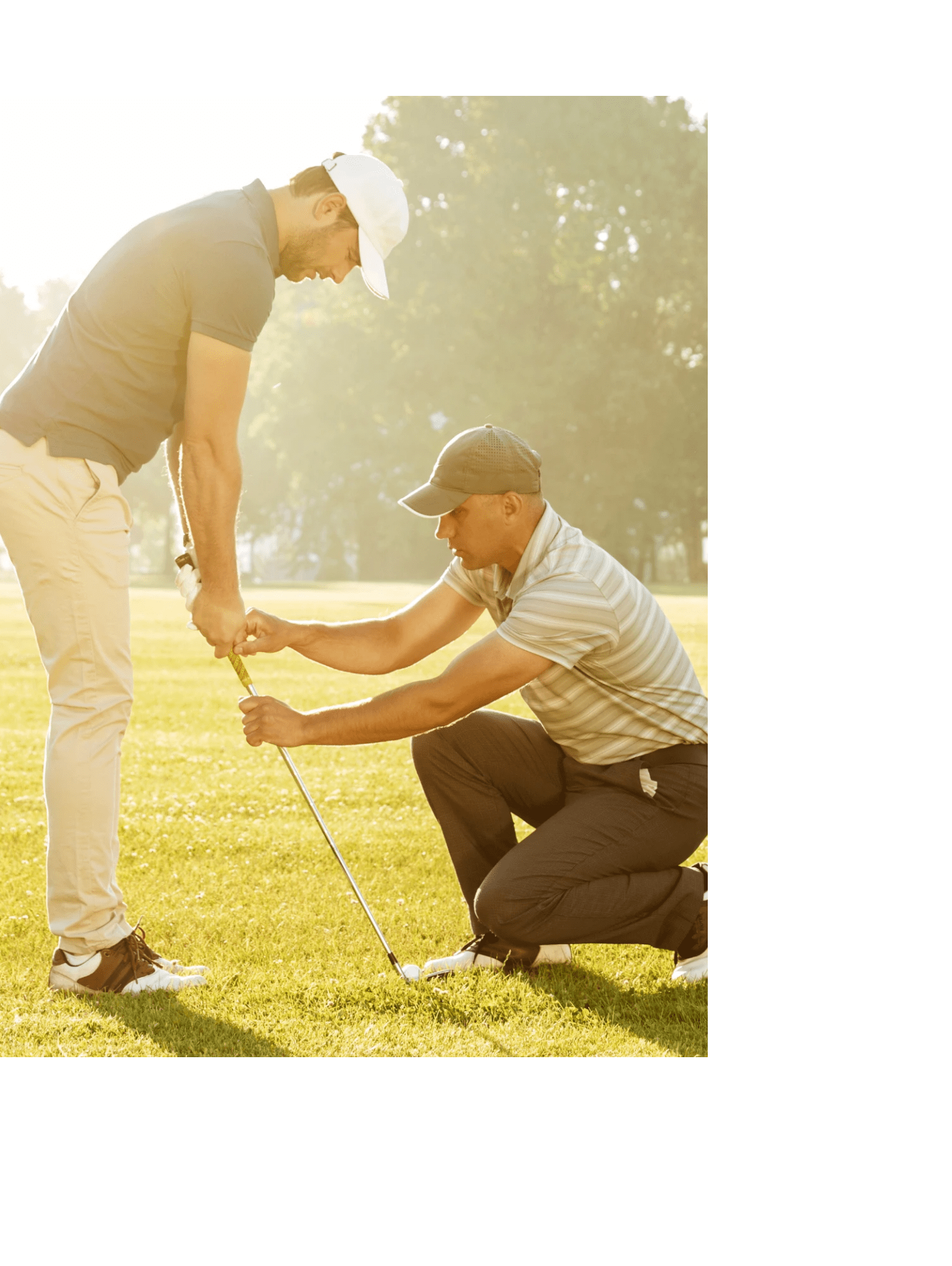
Illustrationen, die Personen in verschiedenen Arbeitskontexten zeigen, wurden durch Animationen ergänzt, um die Benutzerführung zu verbessern. Zusätzlich wurde der Prozess zur Antragstellung animiert, um die Schritte verständlicher und intuitiver darzustellen.
Ein ausklappbares Glossar sowie die konsequente Berücksichtigung von UX-Prinzipien runden das Design ab und sorgen für eine optimale Nutzererfahrung.

Accessibility & User Testing
Die Plattform legt grossen Wert auf Accessibility, um sicherzustellen, dass alle Nutzergruppen die Inhalte problemlos nutzen können. Dabei wurden umfassende Tests mit Screenreadern durchgeführt und die Barrierefreiheit zusätzlich von einer externen Stelle geprüft.
Um die Verständlichkeit weiter zu fördern, wurden Inhalte in leichter Sprache umgesetzt, einschliesslich eines Glossars, das ebenfalls in leichter Sprache verfügbar ist. Dies ermöglicht eine einfache und inklusive Nutzung für alle.

Entwicklung
Die Plattform basiert auf unserem bewährten und robusten Techstack, wobei das Statamic CMS als zentrale Grundlage für ein flexibles und leistungsstarkes Content-Management dient. Besondere Highlights der Plattform sind die interaktiven Animationen, die mit modernen Tools umgesetzt wurden. So kommen Rive-Animationen zum Einsatz, die eine innovative und flüssige Benutzererfahrung bieten, während GSAP für dynamische Effekte sorgt, wie etwa die animierte Linie, die die Schritte 1 bis 3 miteinander verbindet. Das fancy Glossar ergänzt die Benutzeroberfläche mit dynamischen und benutzerfreundlichen Funktionen. Diese Technologien wurden kombiniert, um eine aussergewöhnliche und intuitive Nutzererfahrung zu schaffen.

Referenzen


Working Bicycle


Gestina AG Immobilienverwaltung

.png)
ISP Smarthome


hep Verlag


Uniskat AG Transportservice


datenschutz.law


NFP Energie


Nexplore


avega


Golfers Paradise Onlineshop


Roots Kassensystem


Silke Schäfer Community

Fracture Monitor


Seilbahnen Schweiz Webseite


Denk an mich Website


nohe Schweiz


gibb Sporttag


Energie Wasser Bern


La Werkstadt


Schweizer Tourismus-Verband


NZZ Kunst


Media-Line GmbH


Game «Generali Running Challenge»