Die Art der Schrift gibt geschriebener Sprache den Klang – Jürgen Thönnessen
Typografie gibt dem Interface ein Gesicht. Der gewählte Stil beeinflusst massgeblich das Bild, welches vermittelt wird und sollte deshalb mit Bedacht zusammengestellt werden. Manchmal genügt eine einzelne Schriftart nicht, um die ausgewählten Inhalte zielgerichtet zu kommunizieren. In diesem Blog geben wir einige Tips, die man beachten sollte, wenn man Schriftarten kombiniert.
Noch vor wenigen Jahren waren UI Designer:innen bei der Wahl der Schriftart für Webseiten stark eingeschränkt. Zur Auswahl standen nur die Schriften, welche auf den Betriebssystemen schon vorinstalliert waren oder man hoffte darauf, dass Website-Nutzer:innen die gewählte Schriftart auf dem eigenen System schon installiert hatten.
Ende der 90er Jahre wurde die Auswahl an möglichen Schriften mit der Möglichkeit Webfonts in eine Seite einzubinden grösser — zumindest technisch gesehen. In der Realität dauerte es aber noch über 10 Jahre, bis 2009 Webfonts als Teil des offenen W3C-Standards (https://www.w3.org/standards/) breiter verwendet wurden. Damit erhielten Designer:innen völlig neue typografische Möglichkeiten. Mit einer Vielzahl von neuen Schriften wurde aber auch die Herausforderung der Schriftkombinierung Thema. Wir möchten hier einige Tipps erläutern, auf was man bei der Kombination von Schriften achten sollte.
Genügender Unterschied vs. Ähnlichkeit
Einer der wichtigsten Punkte ist die Differenz zwischen zwei Schriftbildern. Sind die zwei Schriften zu ähnlich, nimmt das Auge nicht direkt wahr, dass es sich hier um zwei unterschiedliche Schriften handelt. Es wirkt deshalb unschön oder sogar ungewollt. Bei zu viel Kontrast zwischen zwei verschiedenen Schriften hingegen kann es zu einem Kollidieren der Schriftbilder kommen, was weder ästhetisch noch einheitlich wirkt. Um die Wahl harmonisch wirken zu lassen ist es eine gute Idee, Schriftarten auszuwählen, die zwar einige strukturelle Elemente gemeinsam haben (wie beispielsweise die X-Höhe — mehr darüber weiter unten) sich aber in anderen Punkten wie beispielsweise der Strichstärke stark voneinander unterscheiden. Wenn der Unterschied visuell noch nicht genügend wahrgenommen wird, gibt es verschiedene Tricks diesen zu erhöhen; zum Beispiel, indem eine der beiden Schriftarten eingefärbt wird.

Die x-Höhe als Richtwert
Da verschiedene Schriftarten auch unterschiedliche Höhen — sowohl der Grossbuchstaben (Versalien) wie auch des Kleinbuchstabens (Minuskel) — haben, hat man in der Typographie den Vergleichswert der x-Höhe eingeführt. Dieser bezeichnet die Höhe des kleinen Buchstaben x bei gleicher Schriftgrösse. Wenn zwei Schriftarten die gleiche x-Höhe haben, passen sie meistens besser zusammen, als zwei unterschiedliche Schriften, welche eine verschiedene Ausprägung der x-Höhe haben.

Stimmung sollte harmonisieren
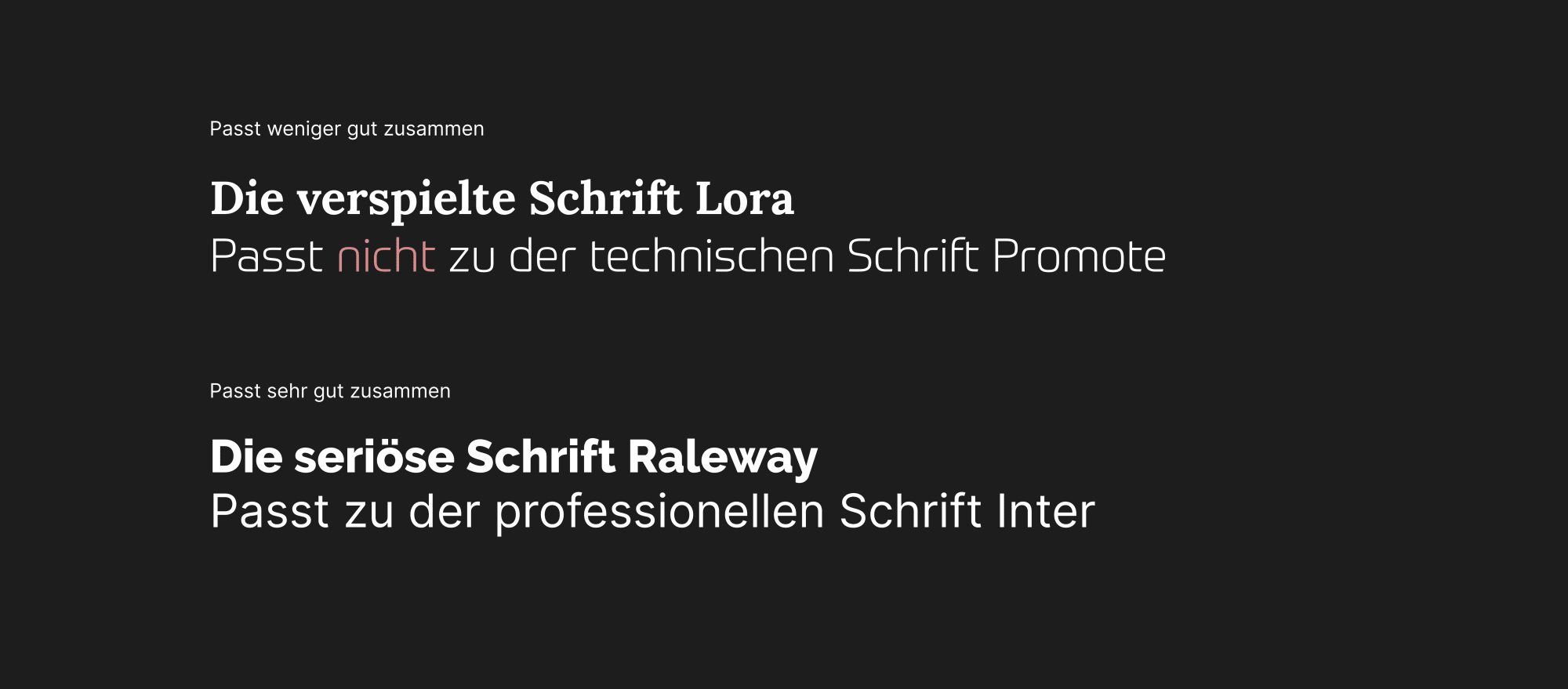
Die Stimmung, welche eine Schrift vermittelt, bezieht sich darauf, wie formell oder informell eine Schrift aussieht. Diese kann beispielsweise verspielt, lässig, ernst usw. sein. Die Stimmung einer Schriftart ist ein eher subjektiver Bereiche der Typografie und es gibt dafür keine klar definierten Messwerte.
Lora gilt beispielsweise als eine eher verspieltere Schriftart. Promote hingegen, wirkt eher technisch und überhaupt nicht verspielt. Die Kombination dieser Schriften wirkt unstimmig und gibt keine klare Aussage über die Art und Themenwelt des Inhaltes.
Die Stimmung einer Schrift kann sogar die Bedeutung einer Aussage verändern. Gerade deshalb sollte bei der Schriftwahl nicht nur auf das Aussehen geschaut werden, sondern man sollte sich auch überlegen, was und wie man etwas vermitteln will.
Beim Kombinieren von Schriftarten ist es wichtig, Schriftarten mit ähnlichen Stimmungen zu finden. Eine verspielte Schriftart mit einer sehr ernsten zu kombinieren, wird das Auge irritieren und das Design nicht einheitlich wirken lassen.

Dekoration, Farbe und Textur
Wenn man relevante Informationen zusätzlich hervorheben will, hat man als Alternative zum Wechsel der Schriftart noch andere Stilmittel zur Verfügung. Farbliches hervorheben oder das Unterstreichen sind gute Mittel, um der User:in das Lesen und Filtern von Informationen zu erleichtern. Dabei können diese Optionen auch zusammen mit einem Schriftbildwechsel genutzt werden, um beispielsweise den ansonsten zu niedrigen Kontrast zu verstärken.

Typografie im Web
Früher hat man ein Text mit Metall Buchstaben «gesetzt» und so Seite für Seite gedruckt. Das Medium war starr, und man konnte jede Seite perfekt durchgestalten. Allerdings war damals die Auswahl sehr beschränkt.
Die Typografie auf Websites und in Apps müssen um ein vielfaches flexibler sein und in deutlich mehr Situationen funktionieren.
Mittlerweile gibt es einige sehr praktische Tools, die beim Suchen und kombinieren von Schriftarten helfen können. Beispielsweise kann man auf der Seite Google Fonts beliebige Schriften miteinander kombinieren und hat darüber hinaus noch tausende von Schriften gratis zur Verfügung.
Fazit
Das Kombinieren verschiedener Schriftarten ist eine spannende Herausforderung, aber zugleich eine sehr wichtige Eigenschaft eines guten UI. Hier gilt auch wieder, weniger ist mehr. Wir benutzen meistens nur 1-2 Schriftarten pro Website. Zu viele verschiedene Schriftarten stehen der Informationsvermittlung im Weg und oftmals reichen einfache Mittel aus, um den gewünschten visuellen Effekt zu erzielen. Dabei hilft ein solides Know-how im Bereich der Typografie als Fundament beim Experimentieren. Inspiration sowie positive und negative Beispiele gibt es im Internet genügend.
Wie immer in der Gestaltung darf man die Regeln auch bewusst und gekonnt brechen, um gewisse Effekte zu erzielen.