Wie können wir sicherstellen, dass unsere Produkte für Kund:innen nach dem Go-Live einwandfrei funktionieren?
Bist du sicher, dass deine Website einwandfrei funktioniert? Und wann hast du überhaupt das letzte Mal deine Logs analysiert? Im Hintergrund passieren verschiedene Dinge, die zu überwachen sind. Wir sind einverstanden, dass Monitoring und Analyse von Server & Websites ein grosser Aufwand ist – wir sehen aber darin ein grosses Potenzial für die Performance und User Experience von Websites.
Monitoring for Dummies
Einfach gesagt ist Monitoring das Beobachten der Verbindungen zwischen Applikation/Website und Server, zwischen User:in und Webapplikation und allen weiteren Schnittstellen, welche im Ökosystem zwischen Frontend und Backend stattfinden.
Wir unterscheiden verschiedene Klassen von Monitoring, welche wir für unsere Projekte verwenden:
Uptime-Monitoring
User Accessibility Monitoring
Server Health Monitoring
Use Case Server Monitoring
Uptime-Monitoring
Uptime-Monitoring überwacht die generelle Verfügbarkeit (engl. availability) einer Website und die Geschwindigkeit, in welcher diese verfügbar ist. Ob eine Website oder Content verfügbar ist, wird als Uptime bezeichnet. Downtime im Gegensatz dazu bezeichnet den negativen Fall – ein Inhalt ist für Nutzer:innen nur sehr langsam oder gar nicht verfügbar.
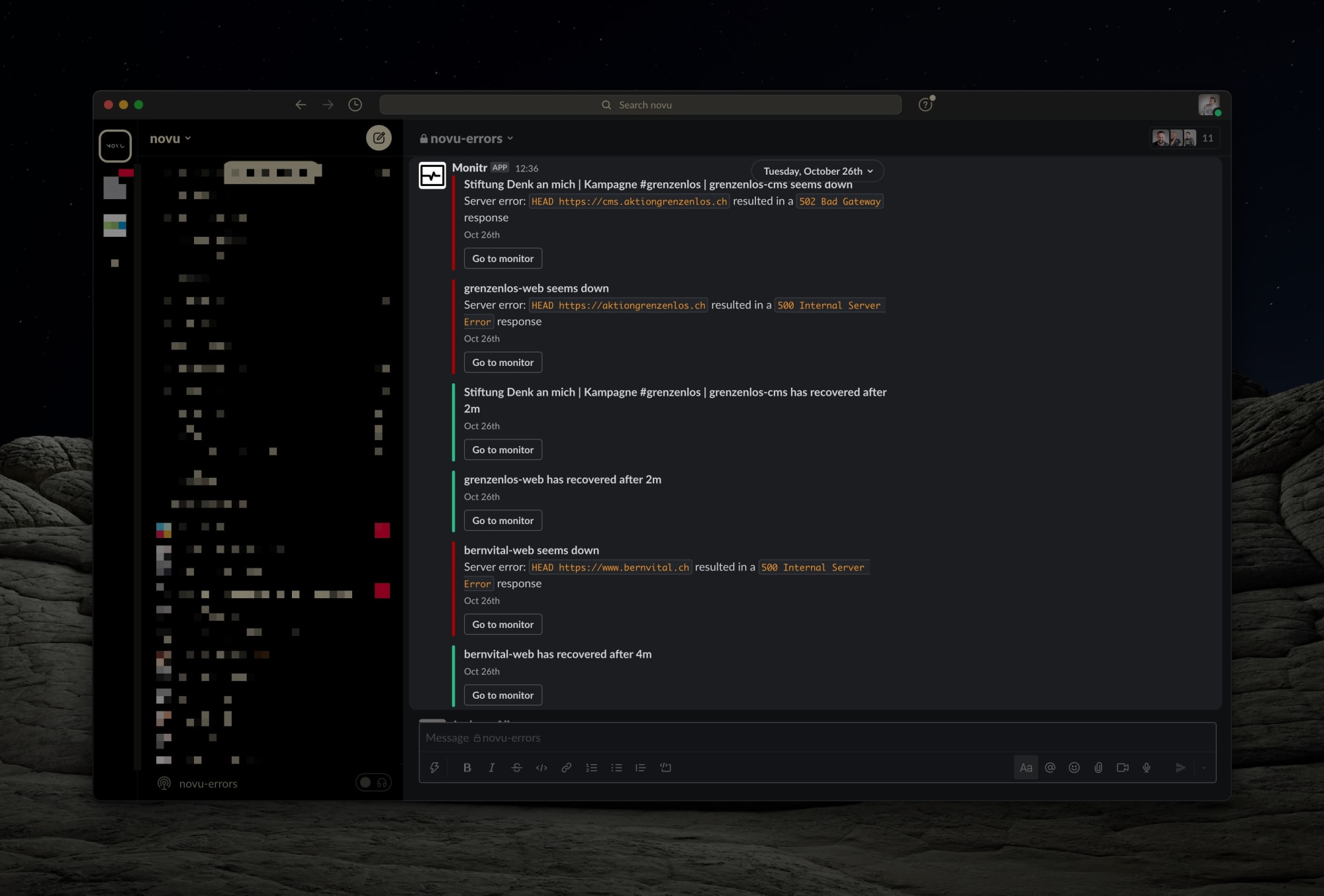
Unser Monitoringprogramm ruft alle 5 Minuten (konfigurierbar) alle Websites auf, die wir hosten. Wenn eine Website nicht aufgerufen werden kann oder ein Fehler zurückgegeben wird, erhalten wir im Slack automatisch eine Alarmmeldung. So wissen wir sofort, wann etwas nicht funktioniert und es kann sich speditiv jemand um das Problem kümmern. Sobald die Website wieder erreichbar ist, wird ebenfalls eine Benachrichtigung ausgelöst.

User Accessibility Monitoring
User Accessibility Monitoring ist die kleine Schwester des Uptime-Monitorings. Hier geht es primär um den Zugang und Funktionalität der Links auf Websites oder innerhalb einer Webapplikation. Alle Links auf allen Websites werden ebenfalls regelmässig nach Verlinkungen durchsucht, welche auf nicht mehr existierende Seiten verlinken (crawling). So finden wir heraus, wo Links sind, welche ins Nichts zeigen und können diese entsprechend korrigieren.

Server Health Monitoring
Mit dem Monitoring von Servern können wir überprüfen, ob Server in gewissen Momenten eine unlogische oder unerwartet hohe Belastung aufweisen.
Auf Serverlevel (nicht Webseiten- oder Projektlevel) werden die Services, welche zum Betrieb einer Webseite benötigt werden, überwacht. Wenn beispielsweise die Datenbank nicht mehr läuft, dann ist dies im Monitoring klar ersichtlich und löst ebenfalls wieder einen Alarm aus.

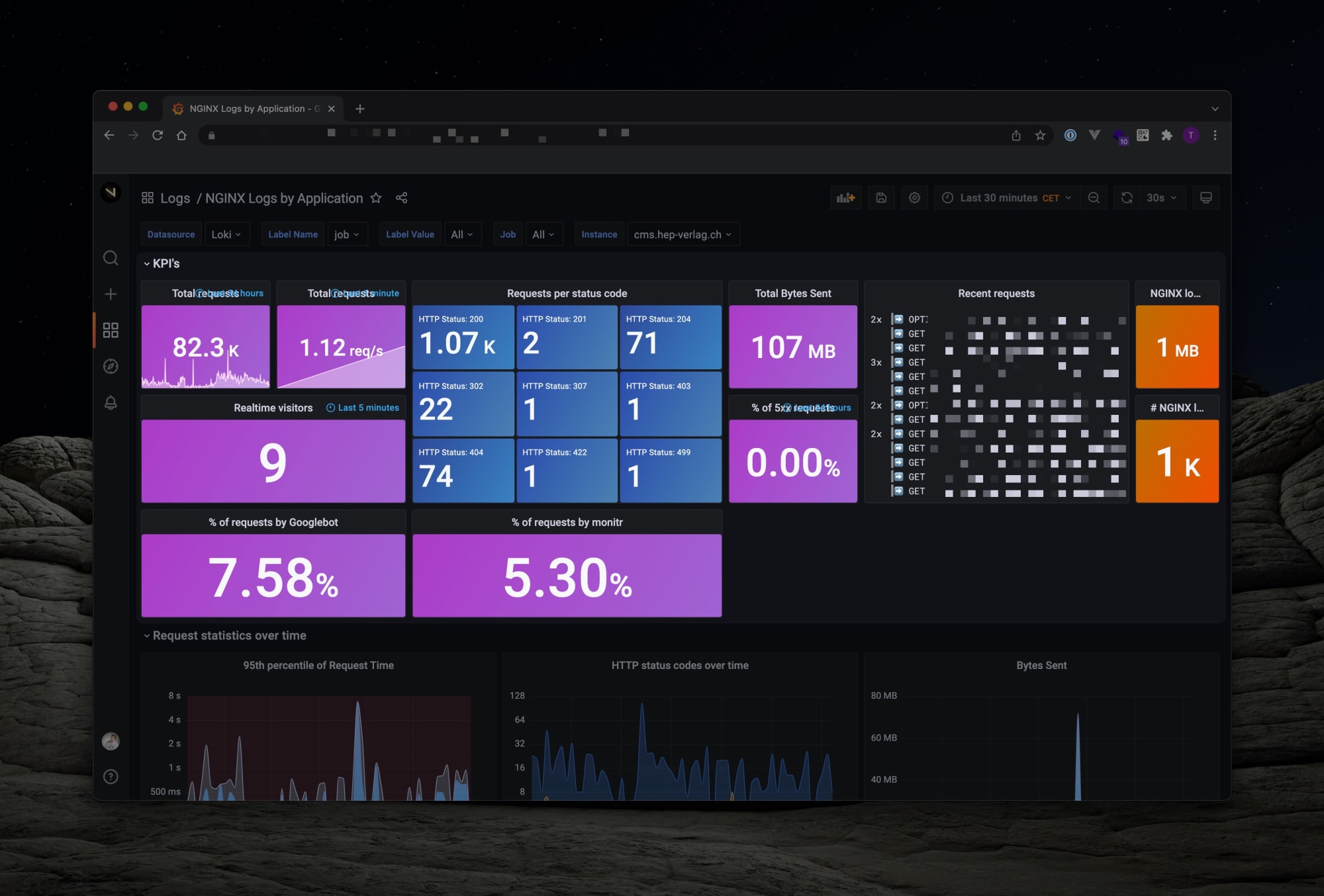
Zuletzt wird NGINX (Webserver, welcher die APIs zur Verfügung stellt) genauer überwacht. Pro API werden sämtliche Requests (z.T. mehrere pro Webseitenbesuch) geloggt, aggregiert, gruppiert und übersichtlich dargestellt. Einerseits erhalten wir so Einblick in die Anzahl Requests, welche die API stemmen kann und tut, anderseits erkennen wir fehlerhafte Requests auf Webserver-Level und können diese sofort genauer analysieren.

Use Case Server Monitoring
Bei Webseiten müssen oft planmässig gewisse Arbeiten (Jobs) ausgeführt werden. (z.B. Synchronisieren von Daten von einem System ins andere).
Ein Problem kann sein, dass ein Job unnötig viel Serverleistung beansprucht. Wenn dann noch mehrere dieser Jobs gleichzeitig ausgeführt werden, kann dies den Server an die Grenzen treiben.
Die Serverressourcen (CPU-, RAM- und Speicherauslastung) werden konstant überwacht. Wenn diese eine gewisse Grenze überschreiten (z.B. 80% Auslastung) wird ein Alarm ausgelöst. Auf der Monitoringwebseite ist jedoch auch der Verlauf der Auslastung ersichtlich. So können gewisse Ausreisser erkannt und analysiert werden.
Mithilfe unseres Monitorings können wir solche «Spikes» (Ausreisser) erkennen und versuchen zu optimieren, indem wir die Jobs besser verteilen oder direkt mit dem Ziel optimieren, dass sie weniger Leistung verwenden.
Take-Outs
Mit unserem automatisierten Monitoring überprüfen wir immer wieder die Performance und Accessibility der von uns entwickelten Produkte und verwendeten Servern. So stellen wir sicher, dass eine einwandfreie Funktionalität gewährleistet ist und für User:innen alle Inhalte schnell und zuverlässig verfügbar sind. Die Basis für eine hervorragende User Experience ist so gelegt und dank der schnellen Performance machen ein schönes Design und coole Spezifikationen einer Website so richtig Spass, wenn sie verwendet werden.
Zitat Tom
«Für mich ist das Feeling von «etwas funktioniert und ich habe es unter Kontrolle» sehr nice. Die von mir lokal entwickelten Websites sind online und wenn etwas nicht funktioniert, kann ich das sofort korrigieren und aufgrund der Informationen aus dem Monitoring sogar die Performance verbessern.»